Warum sollte ich meine Website für mobile Geräte optimieren?
Dass die mobile Nutzung in den letzten Jahren enorm gestiegen ist, merkt jeder an seinem eigenen Verhalten. Mal eben schnell etwas googlen, surfen oder in sozialen Netzwerken durch den Feed scrollen – alles ganz normal.
Was ist Responsive Webdesign?
Ob Fernseher, PC, Tablet, Smartphone oder E-Reader: Wird eine Website auf allen Endgeräten immer optimal dargestellt, handelt es sich um Responsive Webdesign. Diese nutzerfreundliche Darstellung ermöglicht eine einfache und innovative Bedienung bei verschiedensten Displaygrößen. Die Benutzerfreundlichkeit wird auch von Google belohnt: Responsive Websites werden im Google Ranking bevorzugt.
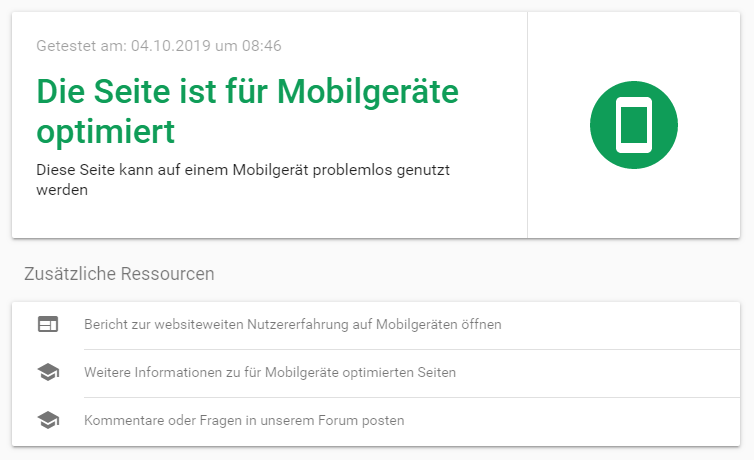
Mit Hilfe einiger Google Tools kannst du testen, ob deine Website für mobile Geräte optimiert ist. Zusätzlich erhältst du Vorschläge zur Verbesserung der Technik und Ladezeit:
- https://search.google.com/test/mobile-friendly
- https://developers.google.com/speed/pagespeed/insights/?hl=de
- https://www.thinkwithgoogle.com/intl/de-de/feature/testmysite/

Vorteil von Responsive Webdesign im Vergleich zu einer Mobil-Domain
Beim Responsive Webdesign gibt es für alle Endgeräte ein und dieselbe Domain. Egal mit welchem Endgerät du die Seite aufrufst, die Domain ändert sich nicht. Nur die Inhalte passen sich optimal der jeweiligen Displaygröße an.
Ganz anders bei Mobil-Domains, bei denen eine extra Website für die mobile Nutzung erstellt wird. Das System erkennt beim Aufrufen der Seite, ob es sich um ein Mobilgerät, zum Beispiel ein Smartphone oder Tablet, handelt und leitet automatisch auf die mobile Domain um. Google mag es allerdings gar nicht, wenn es eine Website und eine mobile Website mit dem gleichen Inhalt gibt. Stichwort: Duplicate Content. Wie das vermieden werden kann? Mit Responsive Webdesign!
Beim Responsive Webdesign muss immer nur eine Website gepflegt werden, Änderungen muss der Webentwickler nur an einer Stelle umsetzen. So werden z. B. Kopierfehler vermieden, auf allen Geräten wird derselbe Inhalt angezeigt. Das mag auch Google.
Seit der Geburtsstunde des responsiven Webdesigns sind wir bei tma pure Fan. Wir bevorzugen die Variante ganz klar vor dem Einsatz einer Mobil-Domain.
Weitere Vorteile von Responsive Webdesign
Schnelle Kontaktaufnahme
Besucher einer Responsive Website können auch unterwegs, z. B. vom Smartphone oder Tablet, eine schnelle Kontaktaufnahme starten. Kontaktinformationen sind in der Regel im Kopf- oder Fußbereich der Website integriert. Ist dies nicht der Fall, gibt es eine Kontaktseite. Des Weiteren können die Formulare schnell, einfach und innovativ ausgefüllt und versendet werden. Somit ist eine zuverlässige Kontaktaufnahme jederzeit möglich.
Leichtere Bedienung auf allen Endgeräten
Schrift, Bilder und Layout werden an die jeweilige Bildschirmgröße angepasst. Dies garantiert eine leichte Bedienung auf allen Endgeräten. Bei der Umsetzung einer Responsive Website sollten die nachfolgenden Kriterien beachtet werden:

Schriftgröße und Zeilenabstand
Die Schriftgröße muss auch für kleine Endgeräte ausreichend groß sein. Eine gute Größe liegt bei 1em (16px) – je nach Schriftart etwas mehr. Damit das Layout für kleine Bildschirme nicht zu komplex wird, solltest du dich auf einige wenige Schriftgrößen und -schnitte beschränken.

Buttons
Stell dir vor, du rufst eine mobile Website auf und möchtest auf einen Button klicken. Dieser ist so klein, dass du Probleme hast die Mitte zu treffen. Vielleicht bist du deshalb so genervt, dass du die Website verlässt. Die Quintessenz: Buttons sollten immer in einer angemessenen Größe gestaltet werden. Gute Schriftgrößen und Abstände sind unbedingt zu beachten, damit der Nutzer problemlos den richtigen Button anklicken kann.

Suchfunktion
Eine Suchfunktion unterstützt die Nutzer, schnell und problemlos das zu finden, was sie suchen. Gerade bei Shops oder komplexen Websites ist eine solche Funktion von Vorteil. Sie sollte auf Smartphones und Tablets zentral zu finden sein – am besten im Kopfbereich. Gekennzeichnet mit einem entsprechenden Lupen-Icon oder einem großen Textfeld fällt sie schnell ins Auge.

Reihenfolge der Inhalte
Für eine schnelle Orientierung sorgt auch ein Menü im Kopfbereich. Inhalte, die auf einem größeren Bildschirm nebeneinander dargestellt werden, werden auf Smartphones oder Tablets oft aus Platzgründen untereinander angezeigt. Wichtig: Beachte die Reihenfolge der untereinander platzierten Elemente! Auf einer Unterseite mit Seitenleiste macht es zum Beispiel wenig Sinn, erst die Seitenleiste und dann den eigentlichen Inhalt anzuzeigen. Ansprechpartner oder weitere Informationen sollten unter dem Inhalt platziert werden. Die nachfolgende Reihenfolge ist für einen kleinen Bildschirm am sinnvollsten:
- Kopfbereich
- Inhalt
- Weitere weniger wichtige Informationen
- Fußbereich

Darstellung diverser Inhalte / Reduzierung der Ladezeit
Auf Startseiten werden oft große Sliderbilder verwendet. Um auf kleinen Endgeräten lange Ladezeiten zu verhindern, sollte der Slider entfernt bzw. nicht geladen werden. Stattdessen kann zum Beispiel ein Bild bzw. ein Inhalt, das/der auf einem größeren Gerät im Slider hinterlegt ist, zufällig ausgespielt werden. Da große Bilder die Ladezeit enorm beeinflussen, empfehlen wir das Bild in verschiedenen Bildgrößen zur Verfügung zu stellen. Das System setzt dann je nach Gerät die passende Bildgröße ein.
Alternative: Füge einen Slider erst ab einer bestimmten Bildschirmgröße hinzu.Somit wird viel Platz gespart, der Inhalt bleibt aber erhalten.
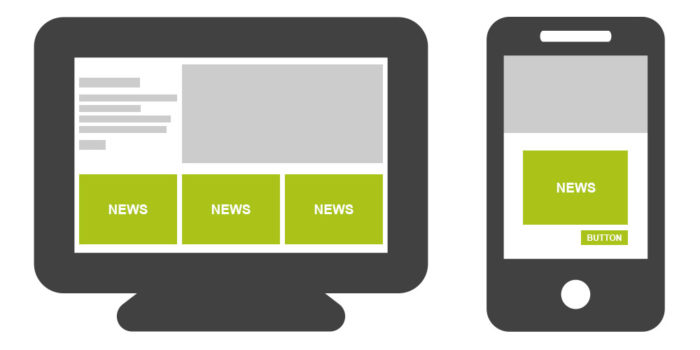
Das Zusammenfügen von Inhalten ist auf kleinen Endgeräten ebenfalls sinnvoll. News-Beiträge, die beispielsweise auf einem größeren Endgerät nebeneinander dargestellt werden, können einfach untereinander platziert werden. Allerdings muss der Besucher dann viel Scrollen.
Alternative: Du kannst auch einen einzelnen News-Beitrag inkl. Button anzeigen. Mit Klick auf den Button erscheinen weitere Beiträge.

Geringere Absprungrate und Erschließung einer wichtigen Zielgruppe
Ruft ein Smartphone- oder Tablet-Nutzer eine klassische Website auf, die nicht für mobile Endgeräte optimiert ist, ist die Absprungrate besonders hoch. Gründe sind zum Beispiel eine viel zu kleine Schrift oder Bilder bzw. Inhalte, die sich beim Zoomen über den Text legen. Die Folge: Der Besucher verlässt die Website und sucht sich seine Informationen bei einem anderen Anbieter.
Eine bessere Platzierung bei Google
Google bevorzugt Websites im Responsive Design. In die Ranking-Bewertung fließen aber auch viele weitere Faktoren ein, zum Beispiel eine gute Seitenstruktur oder On-Page-Maßnahmen.
Zeit und Kosten sparen
Mit Responsive Design machst du deine Website für alle Endgeräte fit. Es muss nur eine Seite erstellt werden, Pflege- und Wartungsaufwand sind gering. Die Vorteile gegenüber „klassischen“ Websites sind groß. Daher wundert es uns ganz und gar nicht, dass Responsive Webdesign zum Standard geworden ist.
Wer schreibt hier? Mein Name ist Thomas Angotti [tom]. Seit 2000 führe ich die Werbeagentur tma pure, bin SEO-Nerd und verrückt nach guten Ideen und interessantem Marketing - online und offline.

Kommentieren